先日の記事で見出し部分がスマホで折り返し表示がされずに、
とても見にくいレイアウトになってしまった。
そもそもこのブログは”Wordpress”の”simplicity”で書かれていて、
スマホやタブレットに対しては”レスポンシブ”で自動的にリサイズして表記するようになっています。
これは困ったと思ったんですが、外出中だったしiphoneしかないし。
なんとか簡単に直らないかなといじっていたら、
意外と簡単に直ったので備忘録として暫定対策を記事にまとめます。
(まとめると言うほどでもないけど)
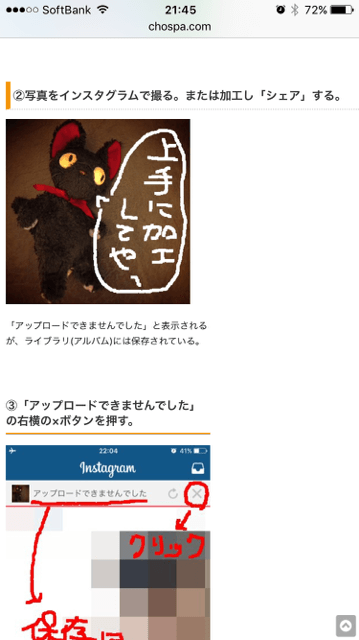
(完全に文字がはみだして他が小さく表示されています)
まず見出しがはみ出して表示されたいたのは「見出し3」。
記事タイトルも長いタイトルだったのに、こちらははみ出していなかった。
という事は見出しレベルを変更すればいいのではないか?
試しに「見出し4」にしてみたところ、解決!
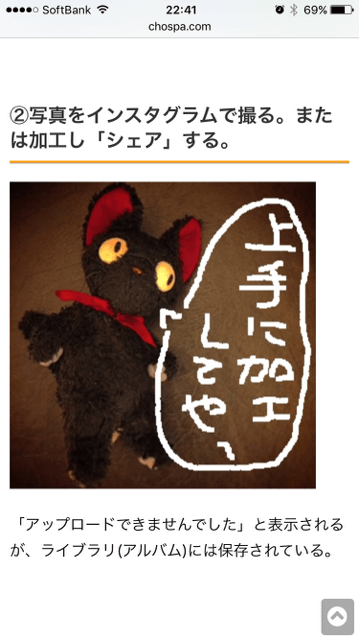
(折り返されて写真も綺麗に収まりました!)
そう、たったこれだけです!(笑)
たまたま今回はみ出した見出し行を入れたのが全て「見出し3」にしていたので、
「見出し4」にする事で回避出来ました。
しかしこれは自分のスタイルCSSの設定がたまたまそうなっていただけだと思います。
自動的に折り返す”word-break: break-all;”なんてのも色々試してみましたが、
設定の仕方が悪いのかなんなのか折り返してくれません。
今回の暫定対策はとても限定的で、
記事にするほどでもないかもと思いましたが、
困っている方のヒントになればと思います。
もし誰か分かる方いたら教えてください。。
自分でも後日調べて判明次第、また追記します。
追記:ちゃんと調べたら「見出し3」だけ、横幅の設定が固定で入っていました。
この固定の長さがスマホでのリサイズを出来なくしていました。
これくらいなら、ちゃんと見れていればiphoneだけでも対応できましたね(笑)
おしまい



















コメント